4 min
In need of some new Node-RED Projects? You have come to the right place! Today’s tutorial will cover a new Node-RED Project – setting up a webhook management system in Node-RED using Domotz network monitoring software.
Previously, we shared a blog post on installing and using Node-red-domotz. This article covers building a custom Node-Red dashboard for IoT and SNMP data leveraging the Domotz Public API.
In this article:
In this tutorial, we’ll cover a new Node-RED Project example explaining the following:
- How to set up a Webhook management system using Node-RED
- How to enrich the Node-RED custom dashboard displaying live Domotz events
- How to automatically respond to a network event through the Domotz Public API
Before we start, we’ll share some basic information on Node-RED and Webhook events.
What is Node-RED?
Node-RED is an open-source, flow-based programming tool for wiring devices, APIs, and online services. It provides a visual interface for building Internet of Things (IoT) applications.
What is a Webhook?
A webhook is an HTTP-based call back function that helps the communication between two application programming interfaces (APIs).
To set up a webhook, you need a unique URL to the server API. Then the server will automatically send the relevant payload to the client’s webhook URL when a specific event occurs.
Domotz network monitoring software allows you to subscribe to events happening on agents and devices and to receive Webhooks when they occur.
Learn more on Domotz events and how to manage a Webhook configuration.
This tutorial assumes you have a Shared alert set up and have attached it to at least one agent/device.
Set up the Webhook listener
A webhook listener is an app you create that exposes an endpoint URL to receive event messages from Connect.
To be able to receive Webhooks from Domotz, you need to expose a web server on a public IP address. The Node-RED installation guide helps you deploy your Node-RED flow on a public server. In addition, we recommend that you secure the endpoint, using HTTPS and set up an authentication mechanism.
Create and test the server
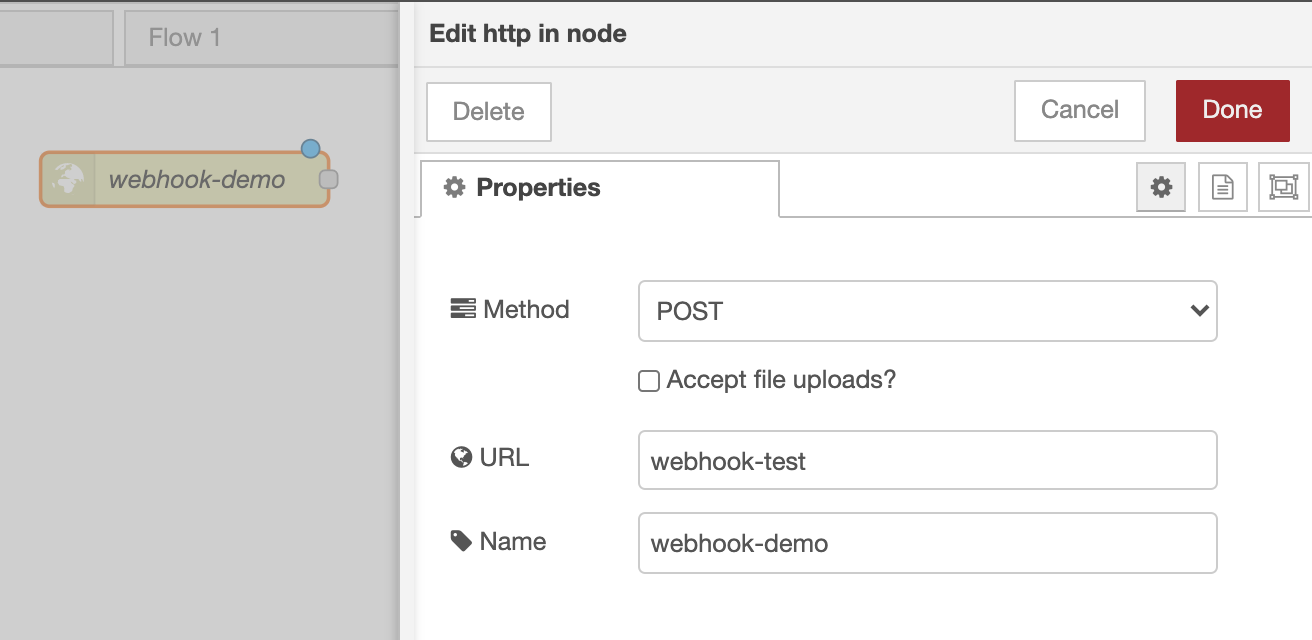
Once you start Node-RED, you can create the web server using the http in node. Just drag it into the workspace and configure it with a URL suffix (in this case webhook-test). The method must be POST:

This is just a receiver node. Considering that any HTTP expects a response, you also need to create a HTTP response node. Domotz Webhook service expects a response with code 201 and an empty body. Hence you can directly attach the HTTP response node to to the output of the HTTP in node. You can also add a debug node to the same output to monitor the messages it receives.

Once you deploy the flow, you can test the endpoint using any HTTP client (curl, Postman) issuing a POST request like the following:
curl --location --request POST 'https://your-node-red-service-ip:1880/webhook-test' \
--header 'Content-Type: application/javascript' \
--data-raw '{"test": true}'
However, don’t forget to replace your-node-red-service-ip with the actual IP address of your server. Add the authentication header to the request if you need to.
If the configuration is correct, you’ll see in the debug panel:

Enrich the dashboard
There are two ways you can enrich the dashboard.
Our tutorial about the Node-RED Dashboard covers the first approach you can use. You can read through that blog post to understand how to feed Domotz Public-API data to a Node-RED custom dashboard. In that scenario, you poll the Domotz Public-API servers using the Domotz Node-RED node.
The second approach you can use is to subscribe to Domotz events. This will allow you to receive and display data from Domotz on the same dashboard.
To sum up, there are two approaches you can use to enrich your dashboard which can coexist. Both approaches are useful for different purposes.
The next step is creating a live event log of everything happening on our Domotz agents. It’s a simple step but a powerful one too.
To create a live event log create a new dashboard template node.

You can use the following code in the template to parse and display the incoming Domotz events in a list:
<style>
li {
margin: 10px 0;
}
time {
font-size: 10px;
display: block;
font-style: italic;
}
details {
display: block;
font-size: 10px;
}
</style>
<script>
(function (scope) {
scope.$watch('msg', function (msg) {
if (msg) {
var list = document.getElementById('myList');
var entry = document.createElement('li');
var time = document.createElement('time');
var details = document.createElement('details');
entry.appendChild(document.createTextNode(msg.payload.name));
time.appendChild(document.createTextNode(msg.payload.timestamp));
entry.prepend(time);
list.prepend(entry);
details.appendChild(document.createTextNode(JSON.stringify(msg.payload.data, null, 2)));
entry.append(details);
}
});
})(scope);
</script>
<div>
<ul id="myList"></ul>
</div>
Each time the system receives a new message the watch callback is invoked with the newly-received message. Unpack the content of the message into three parts (name, timestamp, and details) in the callback. These parts are common to all Domotz Webhooks. Furthermore, insert them at the top of a simple list. See the result in the following image:

Advanced event parsing and automatic reaction
In the last example, on creating a live event log, each message was treated similarly. We took into account the content to display it in a dynamic list. If we want to respond to a specific event, we must define a custom parsing function.
In this example, we chain a webhook event handler (Round-Trip-Delay (RTD) issue on a device) with a Public API call (restarting the device itself).
The RTD issue event appears when Domotz detects that the RTD values exceed the defined thresholds. Then, you can use the powerActionOnDevice API call to perform a power cycle on the device.
The following images display the wiring and configuration of the nodes:


You need a function node to:
- filter out unrelated webhook events (we only want events with the name
device_rtd)
- extract the information for performing a reboot (
agent_id and device_id) from the event body
The information you extract returns as an output of the function node and becomes the input of the API node. However, remember to check the Use node input params option in the Domotz node. You can use the following code in the function node:
if (msg.payload.name === 'device_rtd' &&
msg.payload.data.status === 'RTD_ISSUE_DETECTED') {
return {
"payload": {
"params": {
"agent_id": msg.payload.data.agent_id,
"device_id": msg.payload.data.device_id,
"field": "cycle"
}
}
};
}
As a result, the next time Domotz detects a RDT event, our flow will automatically reboot the device.
Node-RED Webhook Management System Testing Tips
Waiting for a Webhook from Domotz can be a pain. After all, Webhook events only trigger when something really happens on your networks. Waiting for that to happen can take some time.
However, there is a faster solution. You can generate fake events using an HTTP client. You can forge a body by copying the Events examples from the schemas section of the documentation.
To summarize, Node-RED is a powerful tool to customize your Domotz experience. It allows you to create Node-red-domotz plugin and use the Domotz Webhook service. Additionally, it allows you to create custom application logic and beautiful custom Node-RED dashboards.
Further reading: